How To Register 404 On Custome Theme
Exercise you lot want to improve your 404 folio template in WordPress?
Improving the default WordPress 404 page can assistance create a better user feel, reduce bounce rate, and increase pageviews.
In this article, we'll testify you lot how to customize your 404 page template in WordPress, step by step.

Why Improve Your 404 Page Template in WordPress?
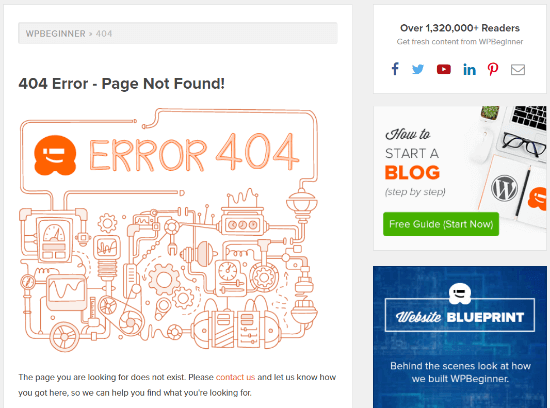
Most visitors who land on the default WordPress 404 page will exit your WordPress website apace.
This will increment your bounce rate, create a poor user feel, and tin even negatively bear on your search engine rankings.
By improving your WordPress 404 folio, yous can send visitors to popular posts, increase pageviews and reduce bounciness charge per unit, and turn one fourth dimension visitors into long-term readers and customers.

When a visitor stays on your site longer, they're more probable to brand a buy, read more posts, join your e-mail listing, and more.
Plus, information technology can improve your WordPress SEO, so y'all'll get more search engine traffic.
Annotation: it'due south of import to create a custom 404 page, but y'all should as well runway what 404 URLs visitors use to visit your website and then ready proper redirects to amend SEO rankings.
For more details, encounter our guide on how to hands track 404 pages and redirect them in WordPress.
With that said, let's take a expect at how you lot can improve your 404 folio template in WordPress.
Video Tutorial
If you'd prefer written instructions, simply continue reading.
Method 1. Create a Custom 404 Page in WordPress With No Lawmaking
The best and most beginner friendly way of improving your 404 folio template is using the SeedProd folio builder plugin.
SeedProd is the all-time landing folio builder for WordPress. It lets you create, edit, and customize your WordPress pages without writing whatsoever lawmaking.
With this plugin, y'all tin can easily create a custom 404 folio using the included 404 folio templates.
Starting time thing you demand to do is install the SeedProd plugin. For more than details, run into our step by footstep guide on how to install a WordPress plugin.
Annotation: in that location is a costless version of SeedProd available, but we'll be using the Pro version since it has the 404 page templates we need.
Upon activation, you lot need to navigate to SeedProd » Settings and enter your license primal. You lot can find this information on your account page on the SeedProd website.

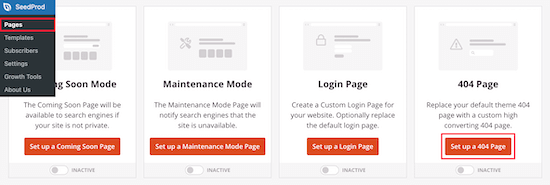
After that, go to SeedProd » Pages and click 'Set up a 404 Page' button in the '404 Folio' meta box.
This will bring you to a page where you can select your 404 page template.

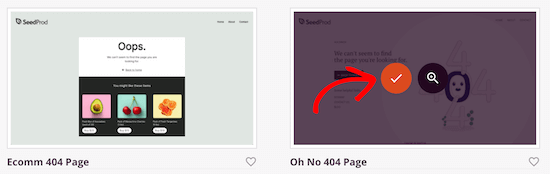
There are dozens of professionally designed 404 page templates you tin cull to help you get started speedily.
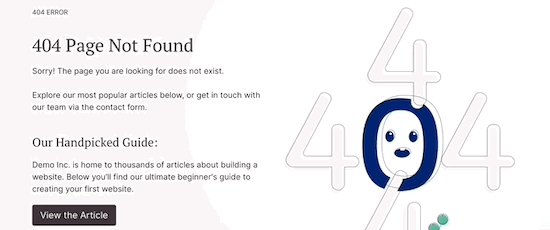
To select a template, hover over it and click the 'Checkmark' icon. For this tutorial, we'll exist using the 'Oh No 404 Page' template, but you can employ any template you lot similar.

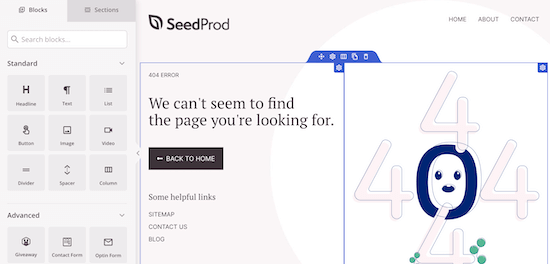
Subsequently selecting a template, you lot'll be taken to the drag and driblet builder, where you can start customizing your 404 page.
You'll find blocks and sections you can add together to your 404 page on the left side of the screen. The right side of the page is the live preview. Every element on the folio tin be edited and customized.

First thing, we're going to add text and tell users what to do next. Instead of merely landing on a 404 page and leaving, you tin direct your visitors towards valuable content and the next actions to take.
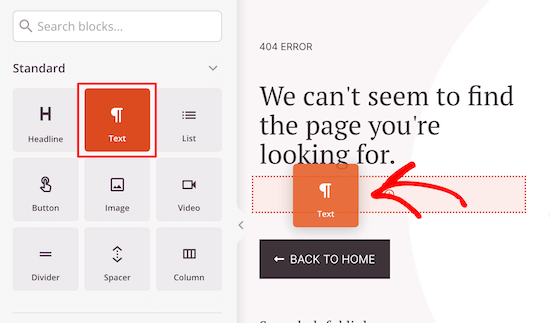
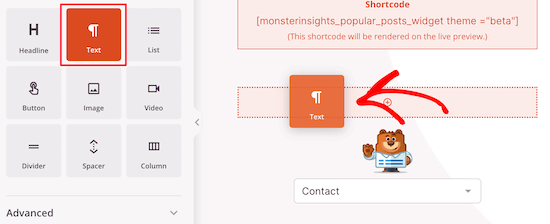
To do this, drag the 'Text' block over to your page, and click it to modify the text.

Side by side, nosotros will change the home folio button link and instead link to one of the most valuable pieces of content.
This tin be a post on your WordPress weblog that'south the nigh popular or i that brings you the most revenue.
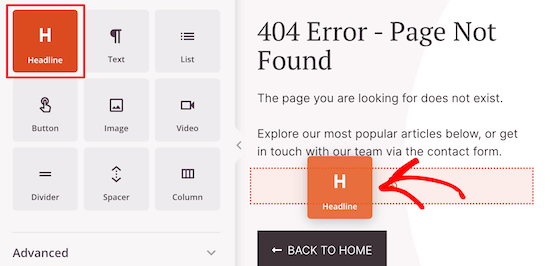
Offset, drag over the 'Headline' block and add your new headline.

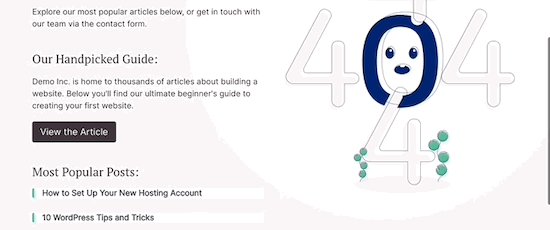
Then, drag over another 'Text' cake and enter some text that describes your article.
Subsequently that, click on the push to bring up the button editor screen.

Hither you can customize the text, color, size, and more than.
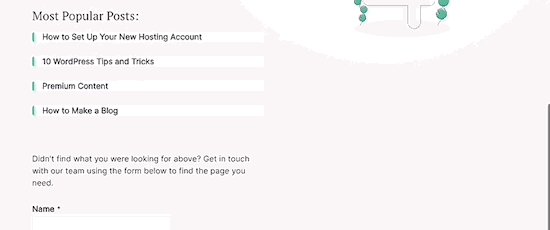
Add Your Well-nigh Popular Posts to Your WordPress 404 Page
Next, yous can add together your near popular articles. Since these articles are proven to be pop, there's a adept chance your visitors volition detect something they like.
The easiest way to practice this is by using the MonsterInsights plugin. It's the best analytics solution for WordPress used by over three million websites.
With this plugin, you can simply add together pop posts anywhere on your WordPress website.
For more details, see our guide on how to display pop posts by views in WordPress.
Once the plugin is activated and gear up, all you have to practise is add a unmarried shortcode to your folio.
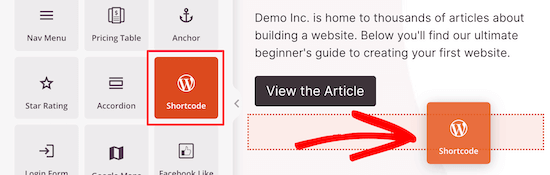
To practice this, simply elevate the 'Shortcode' block over to your folio.

Then, enter the following shortcode to display your most pop posts.
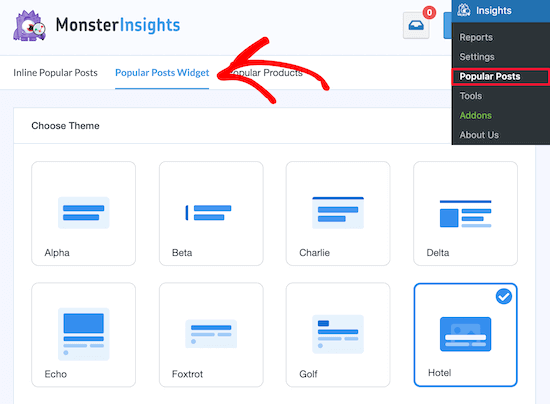
The theme="beta" portion refers to how your popular posts will brandish. If you want to encounter how the dissimilar themes await, then become to Insights » Pop Posts and click on 'Popular Posts Widget'.
In the 'Choose Theme' section, you tin view each of the themes and their names.

Yous tin as well add a headline above your popular posts following the same steps as higher up.
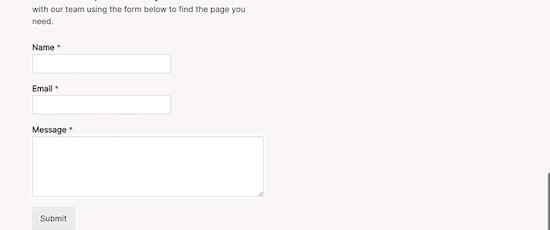
Add a Contact Form to Your WordPress 404 Page
Later that, you lot tin can add together a contact course directly to your 404 folio. This lets your visitors reach out to you if they couldn't find what they were looking for in the links above.
The best way to add a contact form to your site is using the WPForms plugin. It's the best contact form plugin for WordPress used by over 4 million websites.
For more details, see our stride by step guide on how to create a contact course in WordPress.
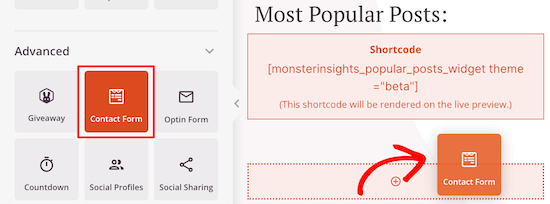
Once the plugin is activated and gear up up, you tin simply drag the 'Contact Class' cake over to your page.

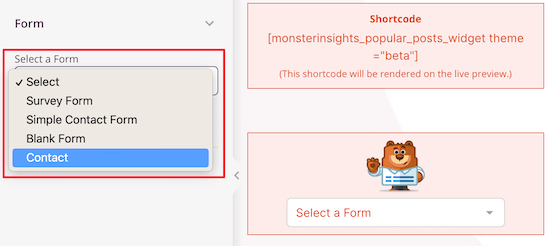
Then, all you have to practise is select your contact form from the drop downwardly listing.
You lot demand to create your contact grade get-go before y'all tin add together it to your 404 page.

You tin can also add a 'Headline' or 'Text' block above your contact form.
Follow the same steps as to a higher place to add together those blocks.

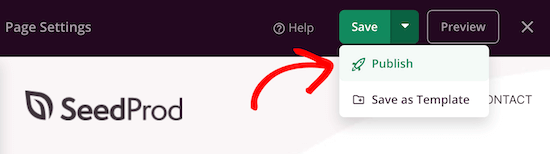
Once you're washed making changes, make sure you click 'Save' in the upper right corner of the page.
If you want to publish your page alive, and so select the drib down arrow next to 'Save' and click 'Publish'.

You can besides change the logo and navigation menu by clicking on them and making changes with the panel on the left, then following the same editing process as to a higher place.
Feel gratis to go along customizing your page, adding new blocks, and testing different layouts to meet what your visitors adopt.

If you're a WooCommerce store owner, and then y'all can customize your 404 folio by displaying popular products to aid get more sales.
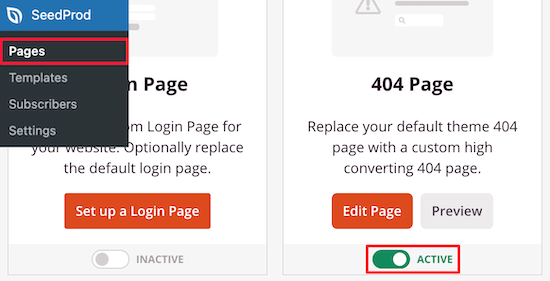
To make your new 404 page active, navigate back to SeedProd » Pages and then switch the '404 Page' toggle to 'Active'.

Now, your visitors will see your high converting 404 page, instead of the default option.
Pro tip: you tin can runway the performance of your WordPress 404 page to see how information technology's converting and which changes are the nigh useful. For more details, come across our beginner'south guide on how to install Google Analytics in WordPress.
Method two. Create a Custom 404 Page in WordPress By Adding Code
This method is not as beginner friendly because you volition have to add together code and alter WordPress theme files.
If y'all haven't done this before, then please see our beginner's guide to pasting snippets from the web into WordPress.
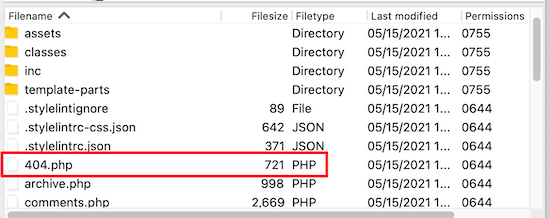
First, you need to create a new file in your WordPress theme folder and proper noun information technology 404.php. If your theme already has a 404.php file, and then you'll need to edit that file instead.
To edit this file, you need to connect to your WordPress hosting account with an FTP client, or their file managing director tool.

After you're connected to your website, you can come across your 404.php file in your WordPress theme'south folder.
Note: earlier y'all customize your WordPress theme, we recommend backing upwardly your WordPress site. For more details, see our guide on how to backup and restore your WordPress site.
Display Most Popular Posts on 404 Page
First affair you lot demand to practise is install and activate the gratis WordPress Popular Posts plugin. It'south 1 of the all-time popular posts plugins for WordPress.
For more details, run across our stride by step guide on how to install a WordPress plugin.
Upon activation, you need to add this template tag into your 404.php file where you want to brandish the pop posts.
<?php wpp_get_mostpopular(); ?>
Display Well-nigh Commented Posts on 404 Folio
To add the nigh commented posts to your WordPress 404 page we'll be using the same plugin you activated above.
Simply add together the following template tag where you want to brandish your most commented posts.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?> You tin can as well cheque out our guide on how to display about commented posts in WordPress.
Display Recent Posts on 404 Page
There are multiple ways to display recent posts in WordPress.
The easiest way is to add together this template tag in your 404 template to display your recent posts.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'earlier' => '', 'after' => '<br />' ) ); ?>
Display Random Posts on 404 Folio
If you desire to brandish a random listing of posts in WordPress, and so you tin can but add this code in your 404 template where you desire to brandish a random list of posts from your site.
<ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts every bit $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul> Add Monthly Archives with Compact Athenaeum
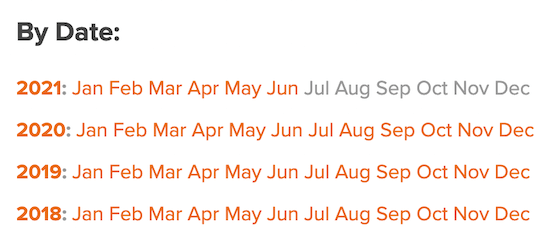
If you take a lot of content on your website, so one great way to organize this is by showing your monthly archives.
Here at WPBeginner, nosotros display our monthly archives on our 404 page using the Compact Athenaeum plugin. This plugin is developed and maintained past our team.
For more details, come across our guide on how to create compact athenaeum in WordPress.
In one case the plugin is activated and set up, simply add together the post-obit code to your 404.php file.
<p><stiff>By Engagement</potent></p> <ul> <?php compact_archive($style='block'); ?> </ul>
When a user lands on your 404 page they'll see your meaty mail service archives.
Here's how it displays on our 404 page.

A Sample 404 Template for WordPress
Here is a sample 404.php file based on the default WordPress theme Twenty Twenty-One's 404 page template.
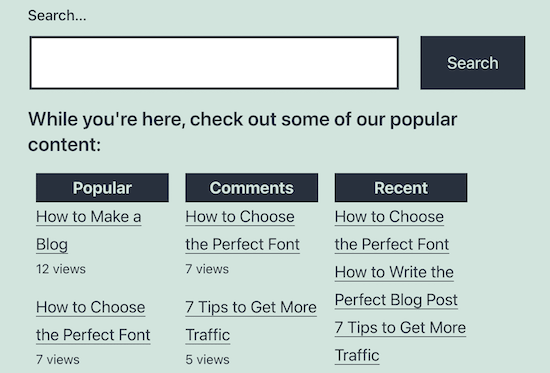
<?php /** * The template for displaying 404 pages (not found) * * @link https://codex.wordpress.org/Creating_an_Error_404_Page * * @package WordPress * @subpackage Twenty_Twenty_One * @since Twenty Xx-One ane.0 */ get_header(); ?> <header form="page-header alignwide"> <h1 class="folio-title"><?php esc_html_e( 'Zero hither', 'twentytwentyone' ); ?></h1> </header><!-- .page-header --> <div class="error-404 not-found default-max-width"> <div class="page-content"> <p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe attempt a search?', 'twentytwentyone' ); ?></p> <?php get_search_form(); ?> <h4>While you're here, check out some of our popular content:</h4> <div class="col1"> <div class="col-header"> <strong>Pop</stiff> </div> <?php wpp_get_mostpopular(); ?> </div> <div class="col2"> <div form="col-header"> <strong>Comments</strong> </div> <?php wpp_get_mostpopular("range=all&order_by=comments"); ?> </div> <div class="col3"> <div class="col-header"> <strong>Contempo</strong> </div> <?php wp_get_archives( array( 'blazon' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?> </div> </div><!-- .folio-content --> </div><!-- .mistake-404 --> <?php get_footer(); Compare this 404 template with the default template in Twenty Xx-One.
You volition observe that correct after the search form we take added our custom code to display popular, virtually commented, and recent posts.
Subsequently that we added custom CSS to the WordPress theme stylesheet to separate it into columns.
For more details, run into our guide on how to easily add custom CSS to your WordPress site.
.col1, .col2, .col3 { width:30%; bladder:left; padding:0px 10px 10px 10px; margin:0px; } .col3:after{ clear:both; } .col-header { background:#28303D; colour:#D1E3DD; margin:0px; padding:1px; text-align:center; } This is the end consequence subsequently adding the custom 404 folio lawmaking above.

We hope this article helped you lot better your 404 folio template in WordPress. You may also want to run across the best WordPress 404 error page blueprint examples and our expert picks of the best web push notification software to abound your website traffic.
If y'all liked this article, and so delight subscribe to our YouTube Channel for WordPress video tutorials. You can also notice us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if y'all click on some of our links, then nosotros may earn a commission. Come across how WPBeginner is funded, why it matters, and how you tin support us.
How To Register 404 On Custome Theme,
Source: https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/
Posted by: stevesonapture.blogspot.com


0 Response to "How To Register 404 On Custome Theme"
Post a Comment