'render_field', Expected 'empty' Or 'endfor'. Did You Forget To Register Or Load This Tag?
When it comes to build forms, Django Forms can be really handy. If your application provide ways for the end-user to input data, it's strongly brash to practise so through the built-in Django Forms. Information technology will automate a good amount of piece of work as well every bit providing a really stable and secure functionality.
In a nutshell, Django handles three distinct parts of the work involved in forms:
- Preparing and restructuring data to make it set up for rendering;
- Creating HTML forms for the data;
- Receiving and processing submitted forms and information from the client.
The parts ane and 3 are ordinarily fine for the almost cases. But when it comes to the actual HTML forms rendering, sometimes it lacks some options.
That's where the Django Widget Tweaks takes place. I've been using it on my past projects, and I find it actually useful. In this brief article, I volition introduce you to the basics of this package, and bear witness some of its apply cases.
The problem
Earlier we start to talk about the Django Widget Tweaks package itself, I wanted to elaborate a little bit more about the problem I usually confront that motivated me to look for this solution.
Most of my projects I utilise Bootstrap as the base for my css. In some cases I even use it out of the box. If y'all are familiar with Bootstrap, you probably know it needs some css classes for the forms elements to expect skillful.
A basic instance of a form using the Bootstrap classes would be:
<form> <div class= "grade-group" > <label for= "id_email" >Email address</label> <input type= "email" class= "grade-command" id= "id_email" proper name= "email" > </div> <div class= "grade-group" > <label for= "id_password" >Password</label> <input blazon= "password" class= "grade-control" id= "id_password" name= "countersign" > </div> <push type= "submit" form= "btn btn-default" >Submit</push> </form> The problem usually lives in the need to add some extra attributes to the HTML element, preserving the one-time ones, that would automatically generated by Django, based on your models. In this case, it would exist the div element with form-group grade, as well every bit the form-command class in the input chemical element.
For case, if we consider the following model:
from django.db import models form Person ( models . Model ): first_name = models . CharField ( max_length = 30 ) last_name = models . CharField ( max_length = thirty ) email = models . EmailField ( max_length = 254 ) phone = models . CharField ( max_length = 20 ) bio = models . TextField ( max_length = 500 ) And for this model, we create a Django Grade:
from django import forms from simple_forms.apps.core.models import Person class PersonForm ( forms . ModelForm ): class Meta : model = Person fields = ( 'first_name' , 'last_name' , 'email' , 'phone' , 'bio' ,) If nosotros render this form right away, using the post-obit code:
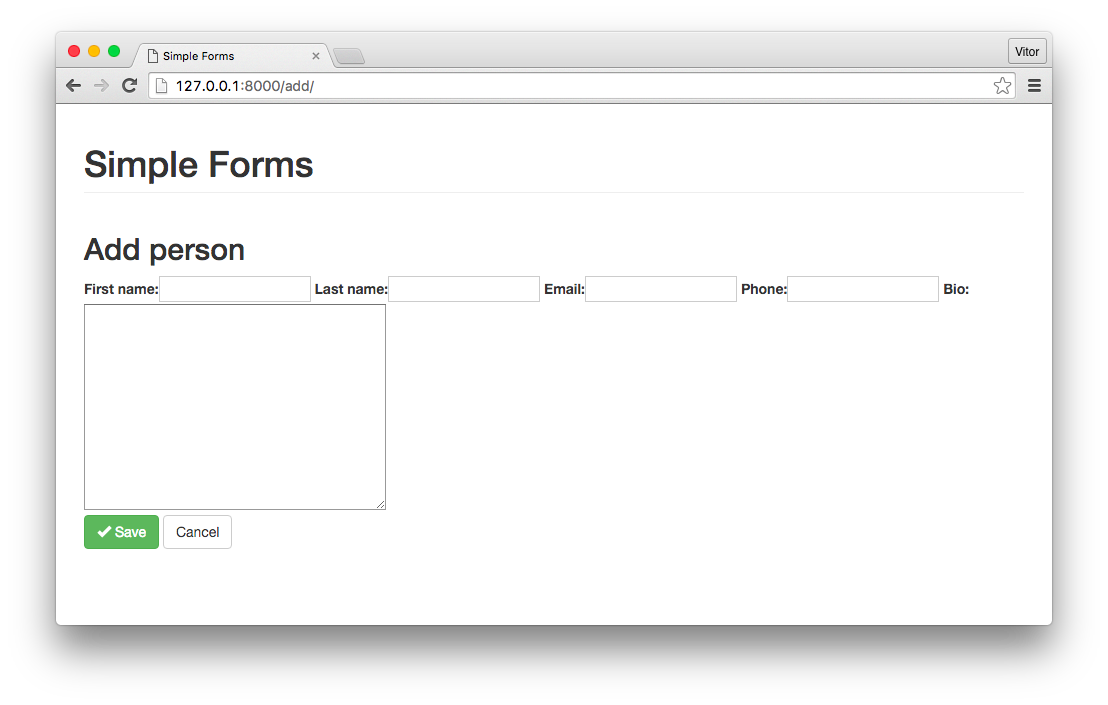
<form method= "post" > {% csrf_token %} {{ form }} <div class= "class-group" > <push button type= "submit" course= "btn btn-success" > <span form= "glyphicon glyphicon-ok" ></span> Salvage </button> <a href= "{% url 'habitation' %}" class= "btn btn-default" >Abolish</a> </div> </form> It would await broken, similar the picture show below:

Installation
Yous can install information technology with pip, or download it from PyPI if you adopt:
$ pip install django-widget-tweaks Now add together widget_tweaks to your INSTALLED_APPS:
INSTALLED_APPS = [ 'django.contrib.auth' , 'django.contrib.contenttypes' , 'django.contrib.sessions' , 'django.contrib.messages' , 'django.contrib.staticfiles' , 'widget_tweaks' , 'simple_forms.apps.cadre' , ] Usage
I will show just a few of the many options the parcel offers. Yous tin learn more reading the official docs.
To commencement using it, you must load the template tag in the template you want to apply its functions:
{% load widget_tweaks %} At present expand your form past iterating through its fields, in order to expose the input tags, replacing this:
{{ form }} For this:
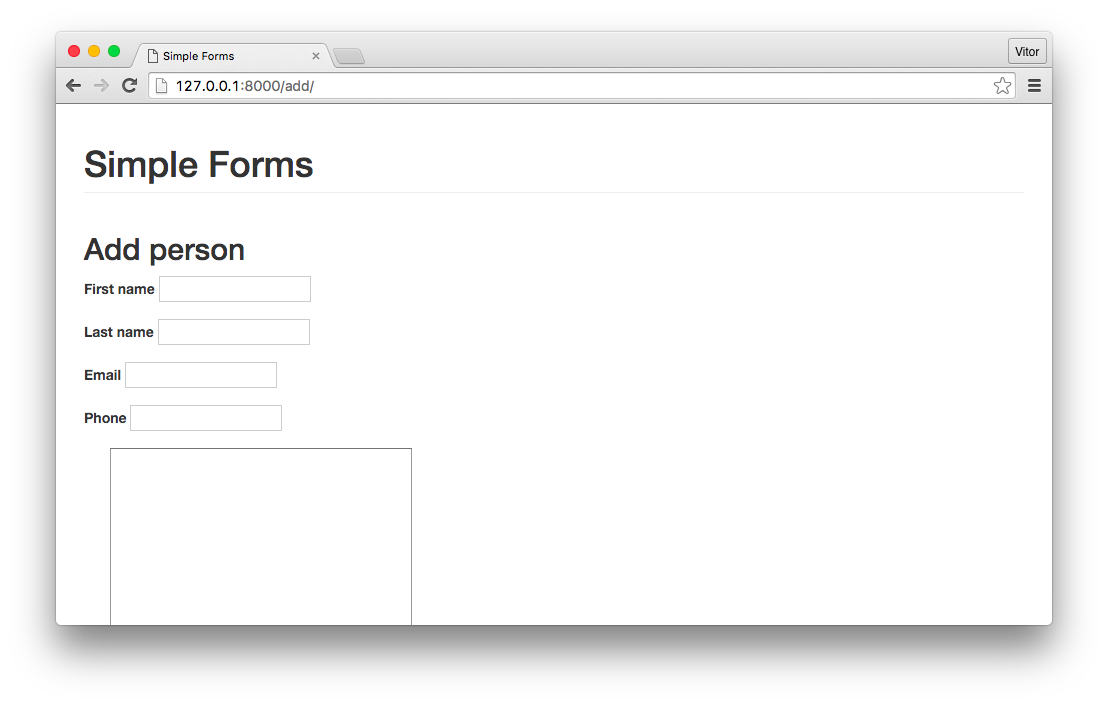
{% for hidden in class.hidden_fields %} {{ hidden }} {% endfor %} {% for field in form.visible_fields %} <div class= "form-group" > <characterization for= "{{ field.id_for_label }}" >{{ field.label }}</label> {{ field }} {% for error in field.errors %} <span class= "assistance-block" >{{ mistake }}</span> {% endfor %} </div> {% endfor %} At this point nosotros already added several Bootstrap elements, but our form still looks cleaved:

Now to put Django Widget Tweaks in action, add together an extra aspect to the field element:
{{ field|add_class:'course-control' }} 
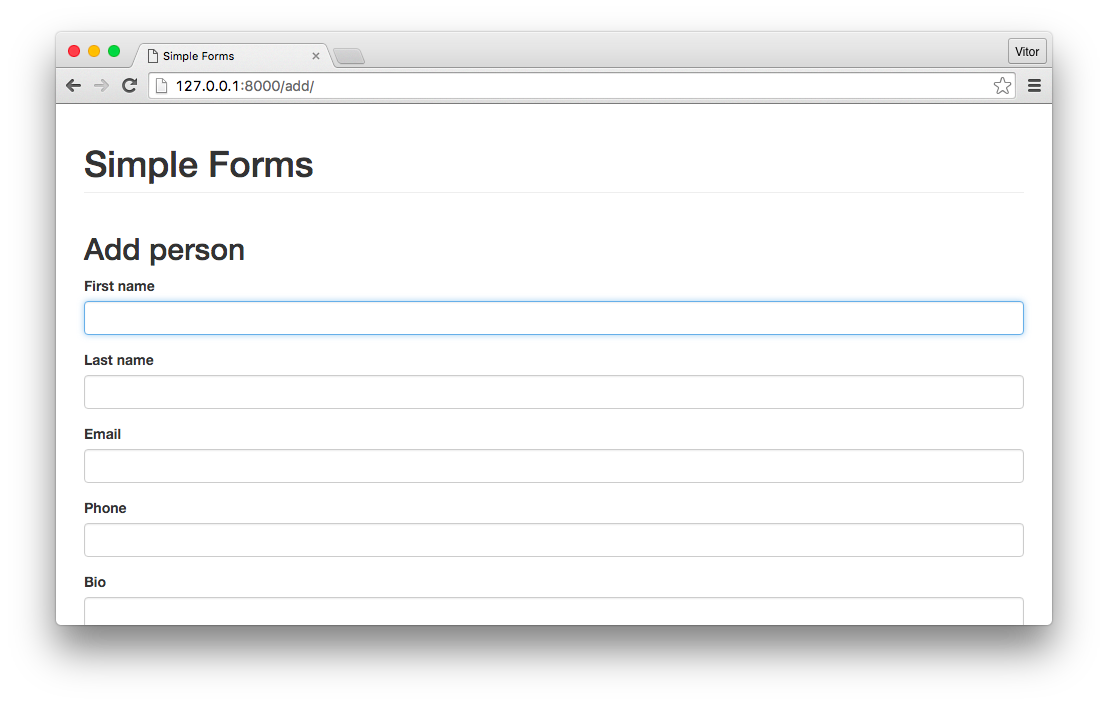
The final result of our template is shown below:
{% extends 'base.html' %} {% load widget_tweaks %} {% cake content %} <h2>Add together person</h2> <class method= "post" > {% csrf_token %} {% for hidden in form.hidden_fields %} {{ hidden }} {% endfor %} {% for field in form.visible_fields %} <div class= "form-group" > <label for= "{{ field.id_for_label }}" >{{ field.characterization }}</label> {{ field|add_class:'form-control' }} {% for fault in field.errors %} <bridge class= "help-cake" >{{ error }}</span> {% endfor %} </div> {% endfor %} <div class= "grade-group" > <button type= "submit" form= "btn btn-success" > <span class= "glyphicon glyphicon-ok" ></span> Salve </button> <a href= "{% url 'home' %}" grade= "btn btn-default" >Cancel</a> </div> </form> {% endblock %} Another way to render the fields is using the render_field template tag, which gives you a flexible way to render Django fields using a HTML-like syntax:
{% render_field form.first_name class="form-control" %} Yous can also employ the template variables as aspect values:
{% render_field form.first_name form="form-command" placeholder=form.first_name.label %} Personally I find this package really useful, because it permit you customize your form elements in a non intrusive mode, without having to add extra css class within the form definition. Besides it's more clear this way, considering afterall the css classes are related to the page layout.
Once again, there's a lot more you can do with it, y'all can learn more by reading its documentation. Also, the project I created to ilustrate this article tin can be institute on GitHub sibtc/uncomplicated-django-widget-tweaks.
'render_field', Expected 'empty' Or 'endfor'. Did You Forget To Register Or Load This Tag?,
Source: https://simpleisbetterthancomplex.com/2015/12/04/package-of-the-week-django-widget-tweaks.html
Posted by: stevesonapture.blogspot.com


0 Response to "'render_field', Expected 'empty' Or 'endfor'. Did You Forget To Register Or Load This Tag?"
Post a Comment